Cet article est une reprise à l’identique de l’article « RxJS pour les humains » de Nicolas Baptiste. Je l’ai trouvé très enrichissant et très bien expliqué. Je me permets simplement d’apporter quelques modifications au niveau de la mise en forme, notamment dans les exemples de code donnés.Bonne lecture ! Bien malin est celui qui aurait pu prédire l’avenir du Javascript à sa création ! Parent pauvre de la programmation, considéré comme un langage de bidouilleur, il a désormais entièrement sa place dans les front-ends les plus complexes mais aussi côté backend avec NodeJS. Le langage a évolué ainsi que les outils permettant de le manipuler (frameworks, IDE, outils de débogage, etc.). …
Catégorie : Parlons dev
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/l-introduction-a-rxjs-que-n-avez-pas-encore-eue/
Juin 03 2019
Mettre en place le pattern Redux pour un projet Angular
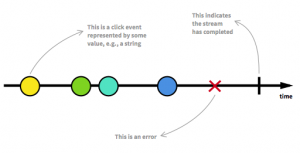
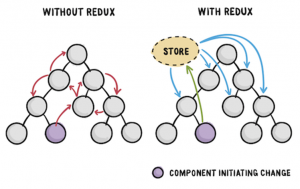
Cet article a pour but de vous présenter la mise en place de Redux au sein d’un projet Angular 7.
Pour ce faire, j’ai eu l’occasion de découvrir la librairie ngrx, qui est l’alliage entre Angular, RxJS et Redux.
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/mettre-en-place-redux-pour-un-projet-angular/
Juil 05 2018
BDD 3/3 : Implémenter les scénarios en C# avec Specflow
Cet article fait partie de l’ensemble des articles sur B.D.D. (Behavior Driven Development) et fait suite à celui sur la rédaction des scénarios à l’aide de Gherkin. Désormais, nous allons aborder l’implémentation des scénarios que nous avons rédigés ensemble. Cette partie concernant avant tout les développeurs.Pour ce qui va suivre, je vais utiliser C# et Visual Studio ainsi qu’un nouvel outil appelé SpecFlow. 1. Intégrer SpecFlow dans Visual Studio SpecFlow permet à la fois de rédiger tous nos scénarios dans Visual Studio mais aussi de les « transformer » en code, de les implémenter. L’installation du plugin SpecFlow dans Visual Studio vous permet d’écrire des fichiers .feature au sein de l’IDE.Cette étape sera …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/bdd-implementer-scenarios-en-csharp-avec-specflow/
Jan 04 2018
BDD 2/3 : Rédiger des scénarios avec Gherkin
Cet article fait suite au premier faisant office d’introduction à la méthodologie BDD : Behavior Driven Development. Il traitera notamment du langage Gherkin, de son utilité et de sa syntaxe. Comme rappelé dans l’introduction, afin que tous nos contributeurs se comprennent, il est important qu’ils parlent le même langage. Nous allons donc leur faire écrire des scénarios afin d’enrichir les règles métiers ainsi que user stories. Un langage commun : Gherkin Gherkin (concombre en anglais) n’est pas un langage de programmation, mais un langage naturel. Il est facile de compréhension, d’utilisation et permet d’expliquer le déroulement d’une fonctionnalité ou d’une application sans rentrer dans les détails. Gherkin existe dans plus …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/bdd-rediger-scenarios-avec-gherkin/
Jan 02 2018
BDD 1/3 : Ou comment mettre tout le monde d’accord ?
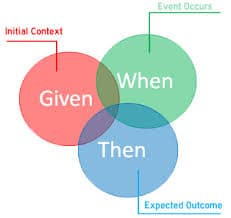
Mener un projet est un travail difficile… Beaucoup d’enjeux, d’attentes et de contributeurs : développeurs, testeurs, représentants métier, CP, PO, scrum masters et j’en passe… Comment nous assurer que toutes ces personnes se comprennent ?Dans un premier temps, il faut établir un vocabulaire commun. Idéalement, il faudrait que les intervenants non techniques aient quelques bases en développement ou connaissent le système.A l’inverse, les développeurs doivent s’exprimer sans rentrer dans des détails techniques trop complexes, et aussi faire preuve d’empathie envers les utilisateurs et les parties prenantes. Un image bien connue pour résumer tout ceci : La méthodologie BDD Behavior Driven Development est une méthode agile encourageant la collaboration entre développeurs, responsables qualité …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/bdd-ou-comment-mettre-tout-le-monde-d-accord/
Mar 27 2017
AngularJS – Debugger un controller ou un service depuis la console du navigateur
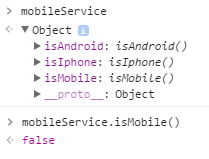
Voilà bien longtemps que j’avais pas écrit d’article. Changeons un peu de .NET et allons voir du côté du framework AngularJS de Google. Pour celles et ceux ayant déjà développé une application web avec AngularJS, on est parfois tenté de vouloir debugger un controller ou un service. Bien sûr, on peut placer des breakpoints en utilisant l’onglet “Sources” du navigateur ou en plaçant des instructions debugger dans le code (à éviter car peut engendrer des comportements bizarres pour vos utilisateurs). Mais cela peut vite devenir fastidieux, surtout si votre application est consistante (l’arborescence devient complexe) ou si votre code est minifié. Voici donc un moyen pour debugger facilement un controller ou un service …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/angularjs/angularjs-debugger-controller-service-depuis-console-navigateur/
Mai 04 2016
Legacy Refactoring : un fléau ? Non, un challenge !
Aujourd’hui, une nouvel article pour sur les pratiques du software craftsmanship.Au menu, le Legacy Refactoring, deux mots complexes pour signifier quelque chose de… bien complexe dans la vie d’un développeur. Le mot refactoring parle normalement à tout le monde. Il s’agit de retravailler le code pour en améliorer la lisibilité, la compréhension, la qualité, l’architecture, les performances etc. (renommer une classe, créer une nouvelle couche, séparer en méthode en plusieurs etc.) Le mot legacy parle un peu moins en général (en tous cas je ne le connaissais pas avant d’être vraiment confronté au problème), pourtant chacun de nous s’est retrouvé ou se retrouvera dans cette situation. Qu’est-ce qu’un projet legacy …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/legacy-refactoring-un-challenge-pas-un-fleau/
Avr 29 2015
Qu’apporte Typescript par rapport à Javascript ?
Il y a encore quelques années, personne n’aurait imaginé que JavaScript ferait son retour en force, au point de devenir un des langages les plus prisés à ce jour. Avec la sortie d’outils comme NodeJS ou PhoneGap, JavaScript ne permet plus simplement de dynamiser des pages ou de créer des animations mais également d’être compilé puis exécuté sur un serveur, de créer des applications mobiles et même des applications Windows ! C’est sans compter aussi sur un nombre croissant de frameworks et d’outils qui ont vu le jour et qui ont contribué à revaloriser JavaScript. On peut citer par exemple AngularJS, KnockoutJS, Karma, Grunt, Bower etc. Si JavaScript avait acquis une mauvaise réputation …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/quapporte-typescript-par-rapport-a-javascript/
Oct 01 2014
ASP.NET / Appeler le code-behind avec Javascript à l’aide de PageMethods
Dans la partie 4 de mon tutoriel sur ASP.NET, je vous montrais une première interaction entre le code-front (.aspx) et le code-behind (.aspx.cs) par l’intermédiaire des évènements sur les contrôles (ex: clic sur un bouton). Et si l’on veut appeler une méthode serveur à l’aide de Javascript ? C’est possible aussi, avec PageMethods 🙂 Code-behind (C#) Voyons côté code-behind dans un premier temps. Créeons la méthode côté serveur qui sera appelée directement avec Javascript. [notice]La méthode doit être publique, statique et comporter l’attribut « WebMethod »[/notice] Code-front (HTML/Javascript) Voyons désormais côté code-front. Voici un simple formulaire où l’on va demander à l’utilisateur de saisir son nom. [notice]N’oubliez pas de mettre la propriété …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/aspnet-pagemethods-code-behind-javascript/
Mai 15 2014
PHP / « Bien » contrôler les données que vous recevez (GET, POST, Cookies…)
Avant de commencer cet article, certains me diront sûrement que mon titre possède 3 lettres de trop, ou « Comment as-tu osé refaire du PHP ?! »… Et pourtant… Pour mon cas, il s’agissait de reprendre en main un webservice PHP générant du XML et de l’optimiser. Ce que je veux montrer aujourd’hui concerne un point essentiel que l’on m’a souvent répété lorsque j’étais étudiant qui est de ne jamais faire confiance à ce que saisit l’utilisateur, surtout lorsque l’on fait du web ou du client/serveur (le fameux « Never Trust User Input »). En effet, notre utilisateur en question est tout à fait capable de nous envoyer: une adresse email au format incorrect …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/php-controler-donnees-get-post-cookies/