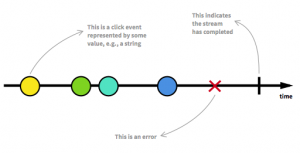
Cet article est une reprise à l’identique de l’article « RxJS pour les humains » de Nicolas Baptiste. Je l’ai trouvé très enrichissant et très bien expliqué. Je me permets simplement d’apporter quelques modifications au niveau de la mise en forme, notamment dans les exemples de code donnés.Bonne lecture ! Bien malin est celui qui aurait pu prédire l’avenir du Javascript à sa création ! Parent pauvre de la programmation, considéré comme un langage de bidouilleur, il a désormais entièrement sa place dans les front-ends les plus complexes mais aussi côté backend avec NodeJS. Le langage a évolué ainsi que les outils permettant de le manipuler (frameworks, IDE, outils de débogage, etc.). …
Catégorie : AngularJS
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/l-introduction-a-rxjs-que-n-avez-pas-encore-eue/
Mar 27 2017
AngularJS – Debugger un controller ou un service depuis la console du navigateur
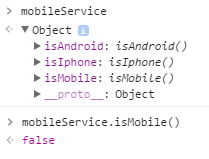
Voilà bien longtemps que j’avais pas écrit d’article. Changeons un peu de .NET et allons voir du côté du framework AngularJS de Google. Pour celles et ceux ayant déjà développé une application web avec AngularJS, on est parfois tenté de vouloir debugger un controller ou un service. Bien sûr, on peut placer des breakpoints en utilisant l’onglet “Sources” du navigateur ou en plaçant des instructions debugger dans le code (à éviter car peut engendrer des comportements bizarres pour vos utilisateurs). Mais cela peut vite devenir fastidieux, surtout si votre application est consistante (l’arborescence devient complexe) ou si votre code est minifié. Voici donc un moyen pour debugger facilement un controller ou un service …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/angularjs/angularjs-debugger-controller-service-depuis-console-navigateur/